
This is what a perfect app looks like! And we are going to achieve this together.

In my previous post, I explained the step by step process of creating a new website with PWA support in VueJS with Vue CLI 3.
In this post, I would cover service workers and the manifest file.
I have already created my entire website and would be talking about PWA related features.
If you have created your Vuejs project, go ahead and start a production build by typing the command below in your terminal
npm run build
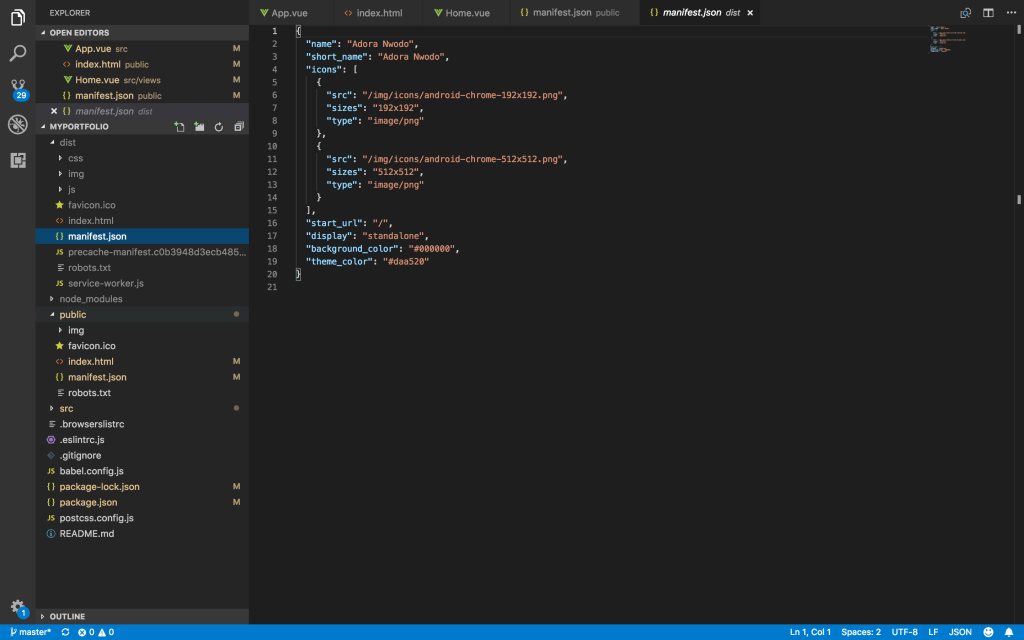
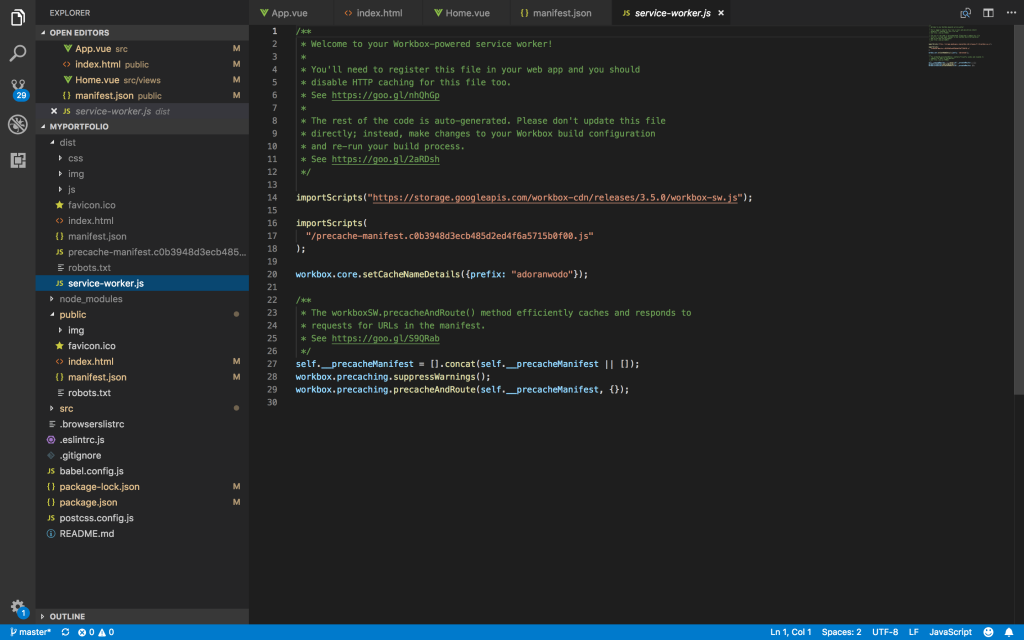
Once you have done that, a dist/ folder would be generated in your project. This folder would contain production ready files, but we would pay attention to the manifest.json and service-worker.js. These are what they look like respectively:


Now, lets run our application by typing the command below in our terminal:
npm run serve -s distAnd its time for an audit with lighthouse.
Okay. So what is Lighthouse?
Lighthouse is an open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, and more. You can run Lighthouse against any web page. If you do not have it installed in your browser, you can visit here for help.
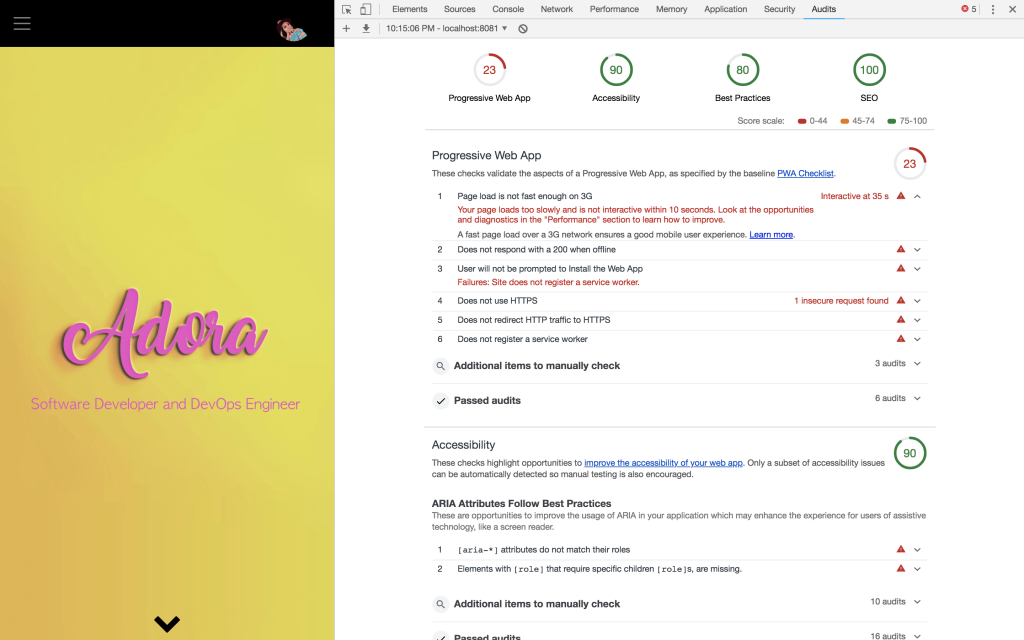
To audit with Lighthouse, press the option+command+I on a mac and option+ctrl+I on a PC to launch developer tools and click on audit. I would share my initial results and how I fixed these issues

At this moment, the website is not PWA ready, but we would fix it.
- Page load is not fast enough on 3G: To solve this, improve the performance of your website and be sure to host on a very good server. You can do a performance audit with lighthouse to see the gray areas in your application. Lighthouse also shows you exactly where the audit fails so that you can fix.
- Does not respond with a 200 when offline: To solve this, register a service worker.
- Does not use HTTPS or redirect HTTP traffic to HTTPS: to solve this, install an SSL certificate.
- A user will not be prompted to Install the Web App: To solve this, register a service worker and a manifest file
The goal is to achieve the perfect lighthouse score, and we need to fix these four problems to do just that. In the next post, I would be sharing information in how I fixed those problems. Wait for it…
